PhoneGap Tutorial
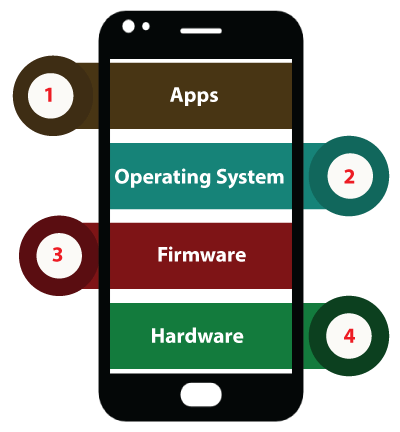
Our PhoneGap tutorial is designed for the aspirants who wish to know how to design the cross-platform applications using PhoneGap. Our tutorial covers all the basic concepts of PhoneGap that include environment setup, user interface, storage, geolocation, and many more. A technology used for cross-platform mobile app development is referred to as PhoneGap. PhoneGap is an open-source mobile application framework. It allows developers to develop applications using standard web APIs. PhoneGap was developed by Nitobe Software, known as Adobe. What is PhoneGapA new revolution in software engineering started through mobiles, handhelds, and easy to carry devices. These devices are efficient and small in size. These devices are capable of running those applications which are designed through high-end programming languages. The mobile device architecture is similar to the architecture of a computer system. The mobile phone architecture contains Application Operating System Firmware, and Hardware. 
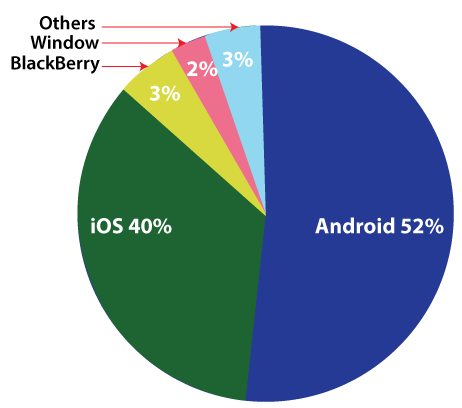
From these four items in the figure, operating system firmware, and hardware are mostly copyright. These three items are assembled, developed, and engineered under one flagship organization. The Application Software is designed and developed by both developers from outside the organization and flagship organization. The well-recognized mobile operating systems are available in both the proprietary and open-source categories. These are the most widely used mobile systems:

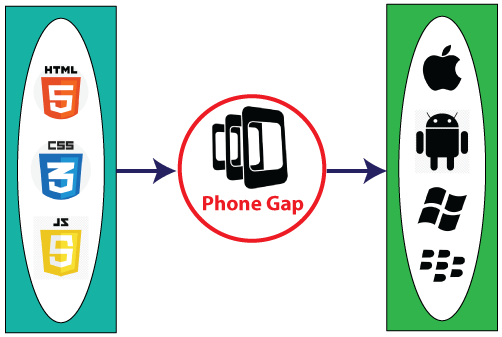
Each and every mobile operating system has its own environment and tools for developing applications. The drawback is that the application developed for one OS is unable to run on another OS platform. The reason is that they are entirely different from each other. To increase reachability among the users, developers try to cover all major mobile operating systems. It is very typical to design an application which may run on all major OS system. We also have to keep its feel, look, and functionality identical on all platforms. For designing such an application, the developers should have knowledge of all platforms and major development tools for each operating system. What is PhoneGapA technology used for cross-platform mobile app development is referred to as PhoneGap. All the problems which we have seen above can be solved by PhoneGap easily. PhoneGap is an open-source mobile application framework. It allows developers to develop applications using standard web APIs. PhoneGap was developed by Nitobe Software, which is known as Adobe. For developing cross-platform applications, the developer should have knowledge of web development using HTML CSS, and JavaScript. The rest of the work, like the feel of the app, portability, and look, is maintained by PhoneGap. 
PhoneGap allows us to develop applications for most popular OS like Android IOS Windows, and BlackBerry. There is also no need to have expertise in any of the platforms. If we don't know about programming to code the app from scratch, then it's not a big deal. By using PhoneGap, the data contents uploaded on the website convert into various App files automatically. These are the following reasons which make PhoneGap important to build cross-platform applications:
PrerequisitePhoneGap is a framework for designing cross-platform applications. The user should have knowledge of web development using HTML, CSS, and JavaScript. AudienceThis tutorial is helpful for those students or freshers who are interested in gaining knowledge of how we can design a cross-platform application and how PhoneGap is helpful for this. ProblemsWe assure that you will not find any problem with this PhoneGap Tutorial. But if there is any mistake, please post the problem in the contact form.
Next TopicPros and Cons
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










