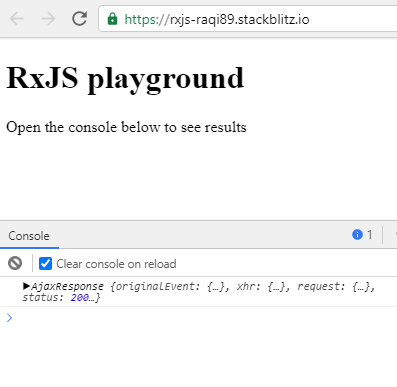
RxJS ajax() Creation OperatorRxJS ajax() operator is a creation operator used to create an observable for an Ajax request with either a request object with url, headers, etc. or a string for a URL. In other words, we can say that the RxJS ajax() operator makes an ajax request for the given url. We have to first import the ajax to work with it. Syntax:Following is the syntax of the RxJS ajax() creation operator: Or Parameter ExplanationThere is not any such parameter that we have to explain. Let us see some examples of the RxJS ajax() operator to understand it clearly. Example 1 (Observable that emits the response object that is being returned from the request)Index.ts file: Index.html file: Output: After executing the above example, you will see the following result: 
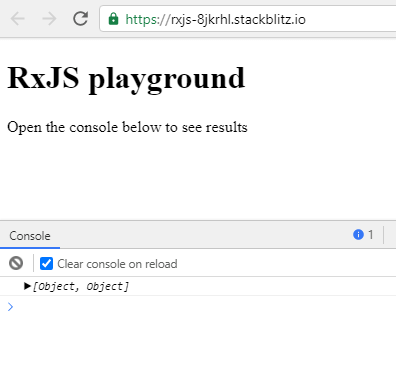
Example 2 (Observable that emits only the JSON key of the response object that is being returned from the request)Index.ts: Index.html: Output: After executing the above example, you will see the following result: 
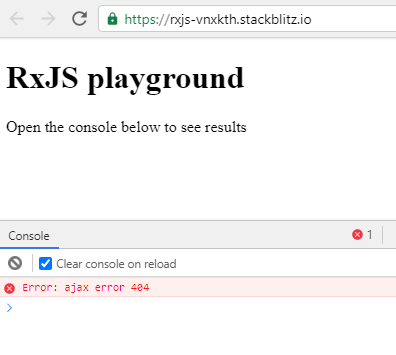
Example 3 (Observable that emits the error object that is being returned from the request)Output: After executing the above example, you will see the following result: 
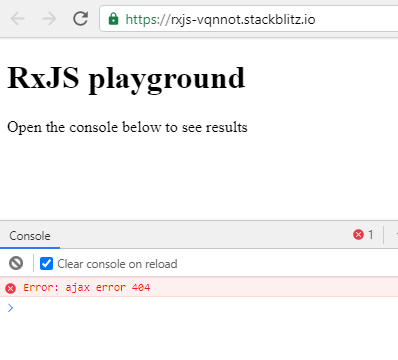
Example 4 (Ajax operator with object as input)Output: After executing the above example, you will see the following result: 
Next TopicRxJS Operators
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










