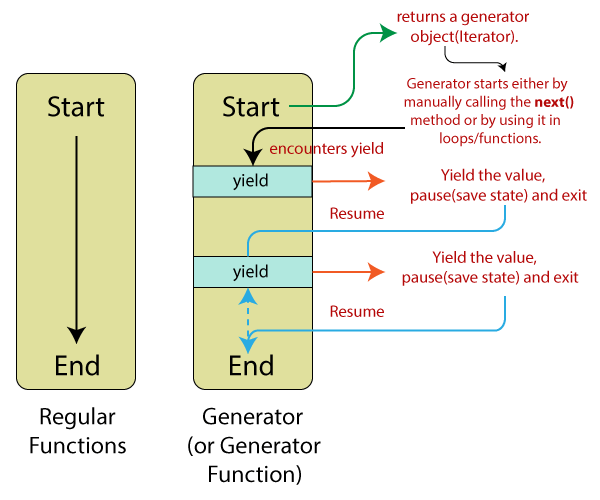
ES6 GeneratorsGenerator (or Generator function) is the new concept introduced in ES6. It provides you a new way of working with iterators and functions. ES6 generator is a different kind of function that may be paused in the middle either one or many times and can be resumed later. When the standard function is called, the control rests with the called function until it returns, but the generator in ES6 allows the caller function to control the execution of a called function. 
A generator is somewhere identical to the regular function except that:
SyntaxThe syntax of the generator function is almost identical to regular function. The only real difference is that the generator function is denoted by suffixing the function keyword with an asterisk (*). In the following syntax, we are showing you some of the valid ways of defining the generator function: ExampleOutput 100 undefined 200 The yield statementThe yield statement suspends the function execution and sends a value back to the caller. It retains enough state to enable function to resume where it is left off. When it gets resumed, the function continues the execution immediately after the last yield run. It can produce a sequence of values. next() methodIn the above example, we have used the next() method, which is the main method of the generator. When you call the next() method along with an argument, it will resume the execution of the generator function, replacing the yielded expression where the execution was paused with the argument from the next() method. The result of the next() method is always an object having two properties:
For instance, here, we are creating a generator function and gets its yielded value. ExampleOutput { value: 100, done: false }
Generator objectThe generator functions return generator objects. A generator object is an instance of the generator function, and it conforms to both the iterable and iterator interfaces. The generator objects can be used either by calling the next() method or by using the generator object within a loop. The generator object is an iterator; that's why you can use it in for…of loops or in other functions accepting an iterable. In the above next() method example, the variable gen is the generator object. Return Statement in a GeneratorReturn is used to send a specified value back to its caller. It is used to end the function call execution and returns the result to the caller. Within a function, the statements defined after the return statements are not executed. That's why the return statement should be the last statement of the function. Let us try to understand the return statement in a generator by using an example: ExampleOutput { value: 'First yield statement', done: false }
{ value: 'Second yield statement', done: false }
{ value: 'Return statement', done: true }
{ value: undefined, done: true }
In the above example, we have defined a generator function myGen() in which we have defined four statements, including three yield statements and a return statement. Whenever we call the next() method, the function resumes until it hits the next yield statement. You can notice how the first next() method returns 'First yield statement .' When we call the next() method a second time, it resumes the execution and returns 'Second yield statement'. After calling the next() method again, the function finds no more yield statement and returns the 'Return statement.' But when we call the next() method fourth time, it will not consider the yield statement and returns undefined because it is written after the return statement. You can see in the output of the above example that the next() method is not considering any statement after the return statement. Generator function with for…of loopUsing for…of loop with generator function reduces the line of code. You can see the illustration for the same in the following example. ExampleOutput A E I O U Note: Generator functions cannot be represented by using the arrow functions.
Next TopicES6 IIFE
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










