Angular Material Contact ChipsThe Angular Directive md-contact-chips, is an input control that is built on MD-chips and uses the md-auto-complete element. The contact chip component has an expression that lists the contacts. The user selects one of it and then adds it to the list of available chips. The <md-contact-chips> is an input component based on md-chips. It is used mainly for labels. AttributesThe table lists the parameters and descriptions of various properties of md-contact-chips.
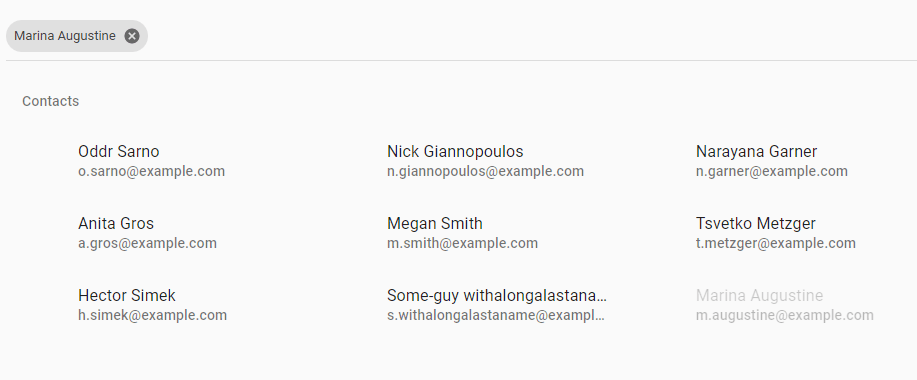
Example 1:The example shows the use of the md-contact-chips instruction and the uses of angular contact chips. app.module.ts app.component.html Output: 
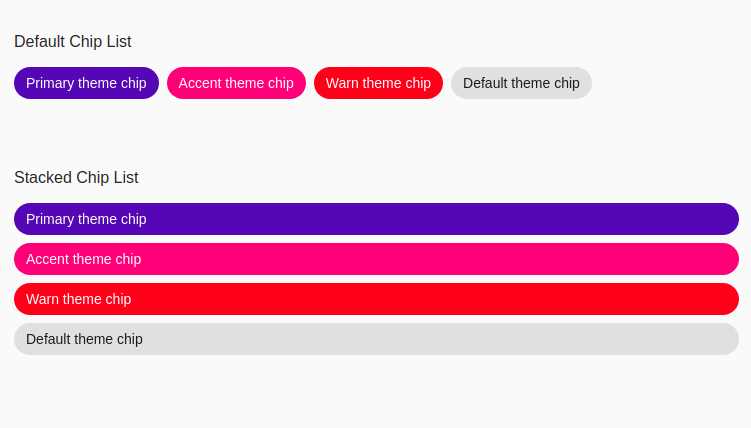
Example 2:app.module.html app.component.css app.component.ts Output: 
Next TopicAngular Material Stepper
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










