Read and Write in FirestoreIn this section, we will learn how to read and write can be done in Firebase Firestore. Previously, we created an android application and added Firebase with it. We have already implemented all the required libraries and plugins. There is already a Firestore database that we have created before. Writing data into FirestoreFor writing data, we have to retrieve an instance of our database using getInstance() and reference the location where we want to write to. We will access the cloud Firestore instance from our activity. As we already know, data is stored in documents, and these documents are stored in collections. So, we will create collections and documents implicitly. When we add data for the first time to the document, the collection is automatically going to be created. Let's see an example of adding a map into the collection. There are several ways to write data into Cloud Firestore, which are as follows:
Set a DocumentWe use the set() method for creating or overwriting a single document. When we use set() method for creating a document, we must specify an ID for the document to create. When we use set() to create a document, it is more convenient to let Cloud Firestore auto-generate an ID for us(add()). It can also be useful to create a document reference with auto-generated ID, then use the reference later(doc()). Data TypesWe can write a variety of data types and objects inside a document. Custom ObjectsWe can write our own java objects with custom classes. These custom classes internally convert the objects into supported datatypes. Each column class must have a public constructor which takes no arguments and the class must have a public getter for each property. Reading data from FirestoreThere are two ways for retrieving data, which is stored in Cloud Firestore.
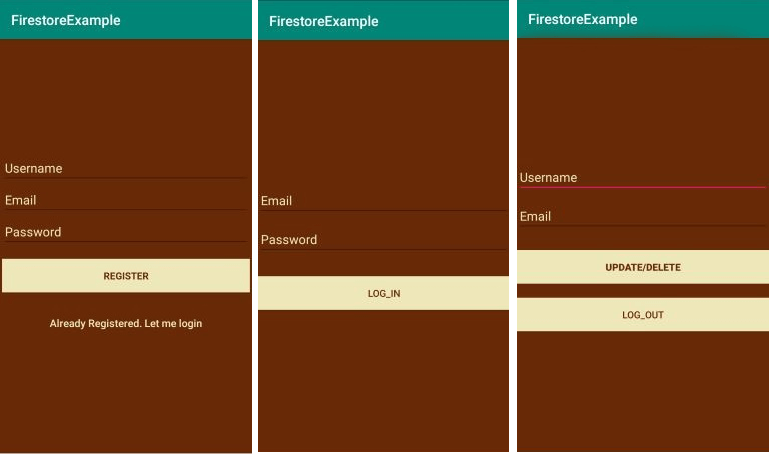
Both of these methods are used with documents, collections of documents, or the result of queries. Let's take an example in which we fill the database with some data about cities. Using Custom ObjectsGetting multiple documents from a collectionWe can also retrieve multiple documents by querying documents in a collection. We can use where() to query for all of the documents which meets a certain condition and then use get() to retrieve the results. Getting multiple documents from a collectionUsing Cloud Firestore with Kotlin ExtensionIf we want to use the Cloud Firestore Android SDK with Kotlin Extensions, we have to add the following library in our app's buid.gradle file: We have to ensure that there is the latest version of maven.google.com. This library transitively includes the firebase-Firestore library. KotlinKotlin+KTXConversion of DocumentSnapshot Field to a plain old Java object1) Kotlin Or 2) Kotlin+KTX Or Conversion of QuerySnapshot to a plain old Java object1) Kotlin 2) Kotlin+KTX Example:We are implementing an android application. It is a user logging and registration application that has three xml files and four Kotlin files. The activity_main.xml is used for the registration page. The activity_signing.xml is used for login, and activity_welcome.xml is used for data retrieving from the database. Similarly, there is four Kotlin file, i.e., MainActivity, Signing, welcome, and User. When the users register themselves, they are added into the firebase console user section, and the data corresponding to them is stored in the database. The signing functionality is the same as we have done in our authentication section. When a user successfully registers or sign-up, he will switch to the welcome page where he will find his data. activity_main.xml, activity_signing, and activity_welcome 
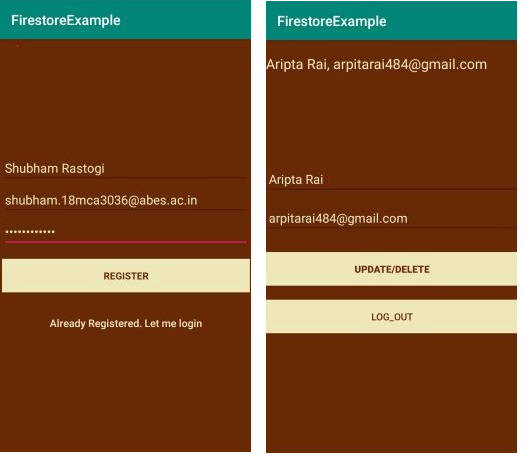
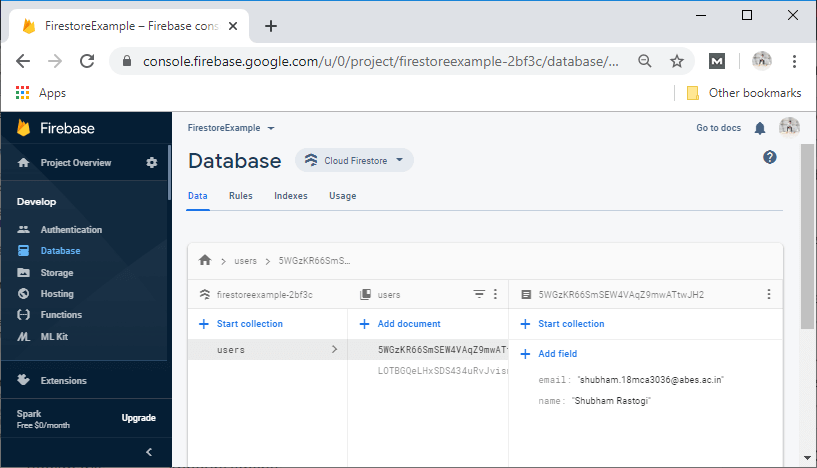
MainActivity.kt welcome.kt Output: 

Next TopicUpdate and Delete in Firestore
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










