Landing Pages Tutorial
Example: Shopify, Muzzle, Wistia, Nauto, Unbounce, Bills.com, Industrial Strength Marketing, etc. There are the following things that users do on landing pages -
In our Landing page tutorial, we are going to discuss the following topics -
Types of Landing PagesThere are the following types of Landing Pages - 1. Lead Generation Landing PagesLead Generation Landing Pages are also called as "lead gen" or "lead capture" pages. It is mainly designed to capture the visitor's information such as his/her name, email address, contact number, company size, and many more. By using lead generation landing pages, we can also generate the necessary details about products and services. There are the following ways to improve and generate leads on the landing pages-
2. Click-through Landing PagesClick-through landing pages are also called as "jump pages." It is mostly used by E-commerce and Software-as-a-Service (SaaS) marketers. The main goal of developing a click-through page is to "warm-up" the customers you are trying to sell products or services. Google Cloud Platform (GCP), Moz Pro, Animoto, Lumosity, Sallie Mae, and Nationwide Pet Insurance are the most popular examples of Click-through Landing Pages. 3. Viral Landing PageViral Landing page is the essential type of landing page. As its name suggests, it helps organizations to promote their business through word-of-mouth social media marketing networks. The main goal of a viral landing page is not only to get visitors to sign up but also to tell others about what they exactly found. Some most popular viral landing page examples are Wistia, Unbounce, IMPACT branding & design, Muzzle, and Bills.com. Advantages of Landing PagesAs we know that landing pages help us to improve our marketing strategy and generate more traffic on our website. A list of advantages of Landing Pages is given below - 1. Promote new products and services to increase the salesLanding Pages help us to promote our products and services to increase the sale of our organization. It also allows us to use various social media platforms such as Facebook, Instagram, Twitter, and more to promote our products. 2. Increase Search Engine Optimization (SEO) RankingLanding pages help us to improve SEO ranking by converting normal clicks into the lead for generating more traffic on the website. Landing pages also allow us to use SEO-specific landing pages, which help us to improve website rank organically. 3. Increase Brand AwarenessLanding pages help us to increase brand awareness using various advertising techniques. 4. Increase search trafficThe landing page provides a search-friendly platform which helps us to target keywords and follow search engine optimization techniques to drive more organic traffic. 5. Easy to manageLanding pages are very quickly and easily managed. The difficulty in landing pages occurs when we run a portion of landing pages with different variations. 6. Specific toolsLanding pages contain various online marketing tools that help visitors to reach our website easily and collect more information related to our products like, what specific products we offer to our happy customers. Disadvantages of Landing PagesThere are the following disadvantages of Landing Pages - 1. Data portabilityIt is the biggest disadvantage for landing page builders because sometimes it is very difficult to switch from one platform to another and export pages from a page builder to standard HTML. 2. No global editsIt is difficult for page builders to make global edits means if you have some edits to make 10 different pages, then you can't do it, for doing that you have to make edit one-by-one. 3. Limited customizationMost of the page builders are trying to become more flexible day by day, but none of them is provided 100% flexible custom design and development environment. Components of Landing PagesAs an attractive and good looking page helps us to generate more traffic, so Landing Pages uses the various essential components to make our page or website more attractive and good looking. Some most essential and effective Landing page components are given below - 1. Main HeadingThe main heading is the first and most important component of Landing Pages. It helps visitors to clearly understand that in which topic they get knowledge from the whole page. Try to make the main heading short, unique, attractive, and informative to grab the interest of visitors and inform visitors what our product or service is all about. Note: Always try to write the main heading within 20 words. The most suitable length of the main heading is 10 words.2. Unique and attractive imagesAttractive images also play the most important role in Landing Pages. It helps the visitor to better understand (more than 60,000 times faster than text) that what products and services we are offering to our regularly visited customers. There are following things keeps on your mind while placing the image on a Landing page -
3. KeywordsEffective and informative keywords help us to bring visitors to our landing page and increase our website's rank on Google and other search engines. Keywords help us for building, customizing, and publishing the effective landing pages. 4. Use a powerful call to actionCall to action is an essential component for creating a high quality converting landing page. It can be either a part of a standalone button on a click-through landing page or a part of a lead gen form. Always remember that call to action should be valuable, easy to use, prominent, and action-oriented. 5. Social ProofSocial Proof is one of the most powerful landing page components which help us to illustrate the visitors to bring the products and services that we are offering. Social Proof is also used on the landing pages to count the number of signup using social signals from public networks. Social proof takes many forms on a landing page -
6. Closing ArgumentClosing arguments are written at the end of the landing page when the landing page comes to close. It is the last chance to communicate with the customers about the products and services that we are offering to them. 7. Social media sharing optionsLanding pages also include social media sharing options, which help us to spread offers, promotions, events, and other information on social media platforms. It also helps us to understand the visitor's opinion on our products based on their likes, comments, and shares on social media platforms. Always try to design a social media sharing button 100% clickable and well-designed, which attracts visitor's eyes on our sharing button. 8. FormsForms are the perfect way to capture the customer's valuable information. Create only valuable fields in the forms such as name, contact number, email address, residence address, and submit button. Always try to keep database updated means when a customer fills their all information and click on the submit button then database is instantly able to generate a new lead. 9. Privacy policyAdding privacy policy on the landing page is a good idea to ensure our customers that their personal information is secure. It also helps us to achieve the customer's satisfaction and their trust on our landing page. 10. Thank you pageOnce a visitor completed our Call to Action and fills all the details in the contact form and signed out his/her account, then always remember to say them "Thank You.!" How to create an attractive landing pageAs we know, an effective landing page helps us to increase the online market so always try to create good looking, attractive, and informative landing page, which helps us to grab more attention from visitors. An attractive landing page includes smart use of colors, eye-catching images, videos, effective layouts, simple navigation, and many more. Note: In our tutorial, we are going to create a landing page using WiX.comFollow the below steps to create an attractive landing page. Step 1: Click or copy/paste the below link on any search engine to visit the Wix.com website for creating a landing page. Step 2: Once the wix.com official page appears on the screen, click on the Get started. 
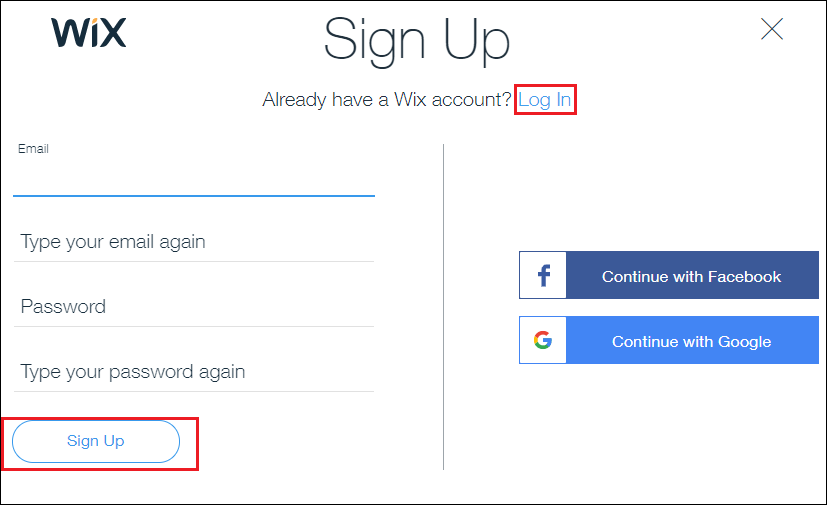
Step 3: The following page appears on the screen. If you already have a Wix account, then simply click on the Log In otherwise enter your email address and password then click on the Sign Up. You can also sign up using Facebook as well as Google account. 
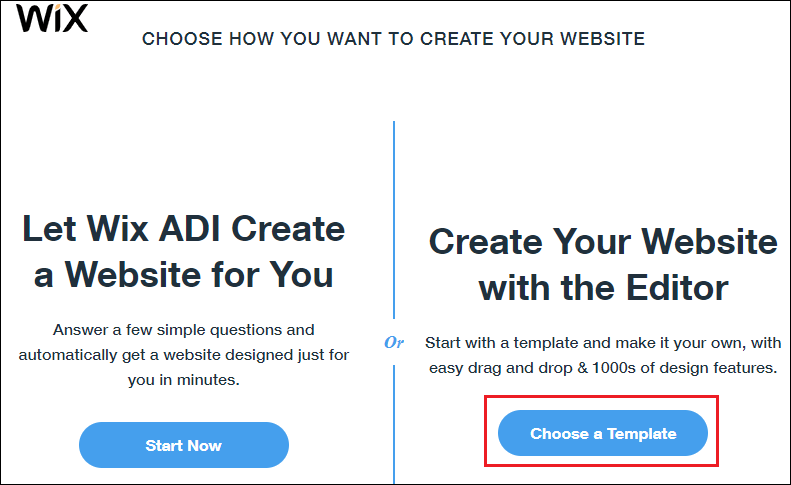
Step 4: Once you sign up successfully the following screen appears on the screen with two options Let Wix ADI create a Website for you (Design for answering the simple questions) or Create your website with an editor (design to create our own website), select the options according to your requirement and click on the Choose a Template. 
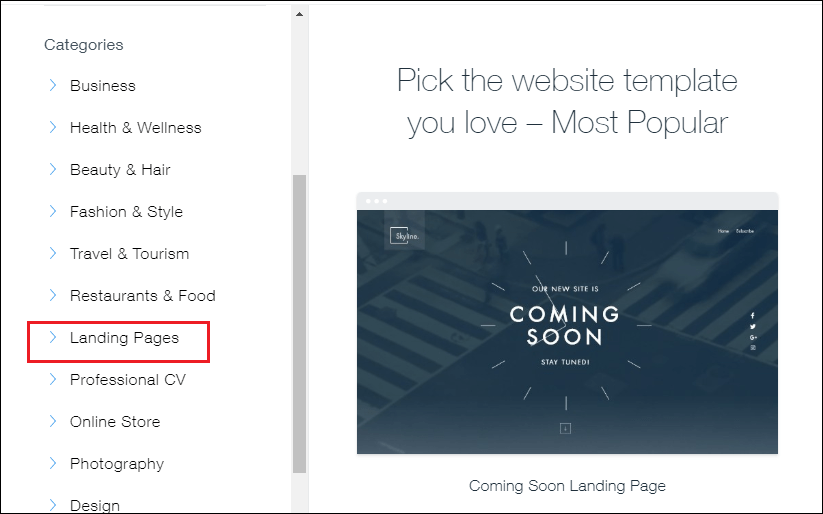
Step 5: Scroll the slider at the left corner and select categories. In categories, a list of various different categories appears on the screen. You just simply select "Landing Pages". 
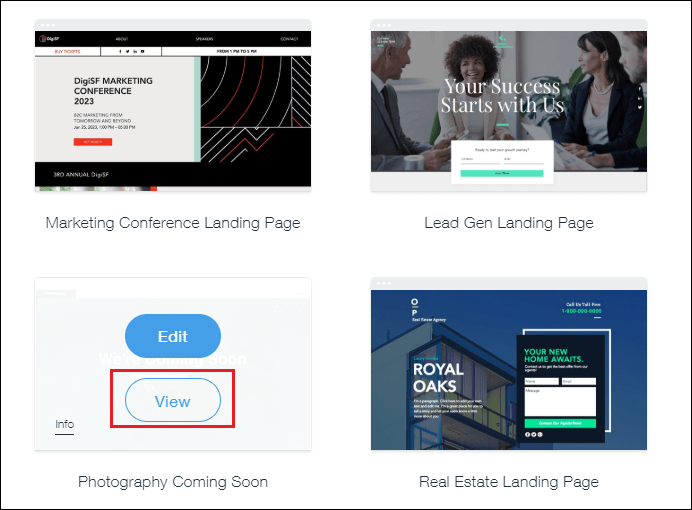
Step 6: A list of landing pages appears on the screen in which select the template according to your requirement. Once you select the template, hover the mouse in it, two options appear on the screen in which click on the view. 
Step 7: The below screenshot shows that a new landing page template is created. 
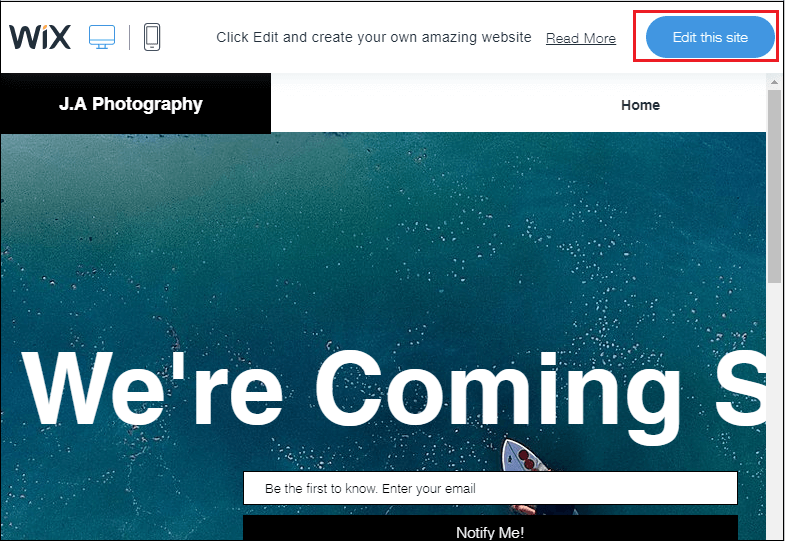
Edit landing page templateOnce you create the landing page view, you can also edit its view based on your requirement and make it more attractive for visitors to get more traffic. To edit the view of landing page follow the below steps - Step 1: Select the template and click on the Edit this site at the top right corner of the screen. 
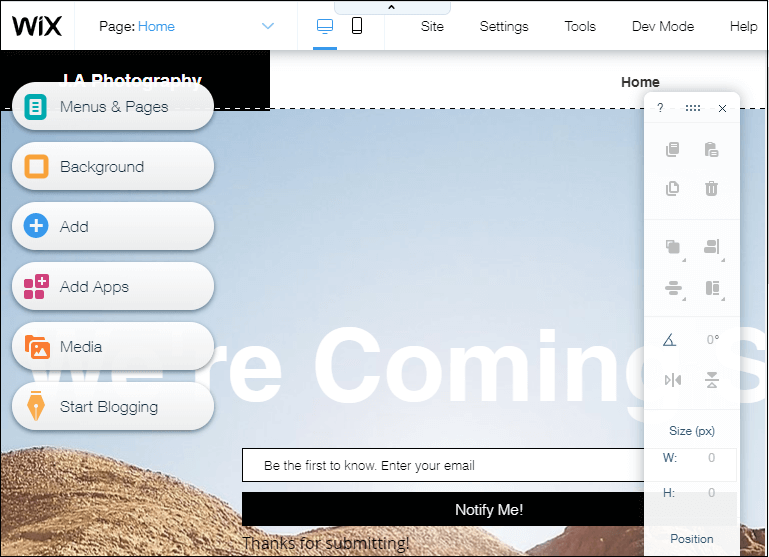
Step 2: The following screen appears on the screen with various editing options. 
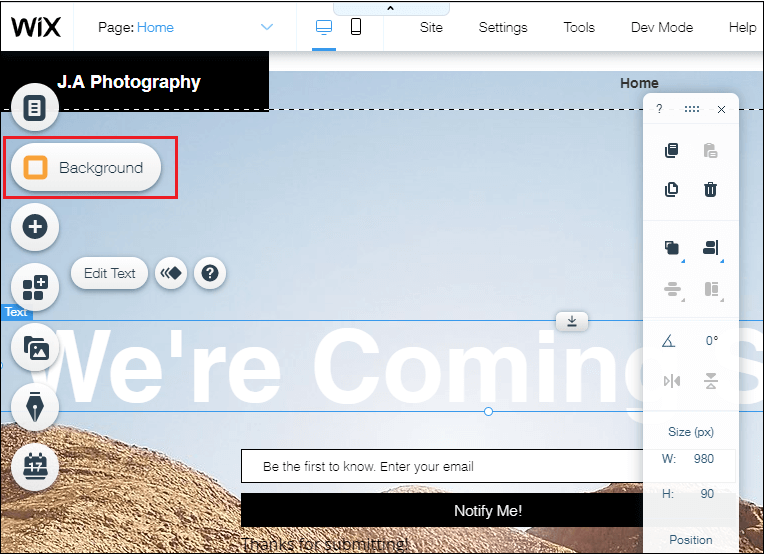
Edit BackgroundThe background helps us to make our landing page more attractive. Wix.com allows us to add Background color, pre-defined background images, and videos on the landing page. To edit the landing page Background, click on the Background at the left options pane. 
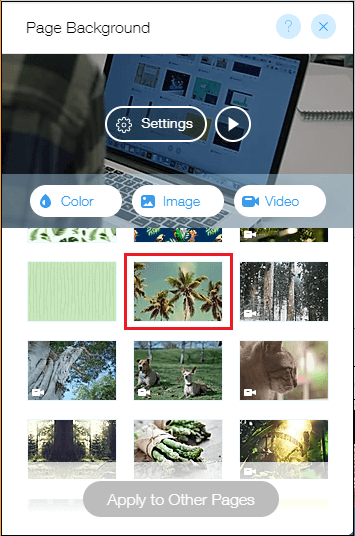
Once you click on the Background, a small box appears on the screen with color, Image, video buttons, and a list of selected background. You can select any image from the list and simply drag it on the screen. 
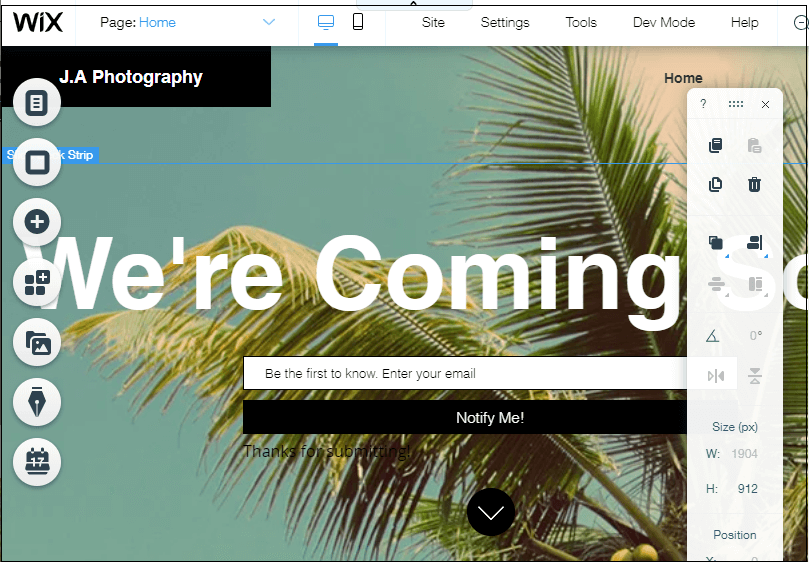
The below screenshot shows that the background image is changed. 
Edit the textTo edit the text, click on the text that you want to edit, a small edit Text button appears on the screen. Click on the Edit Text button. 
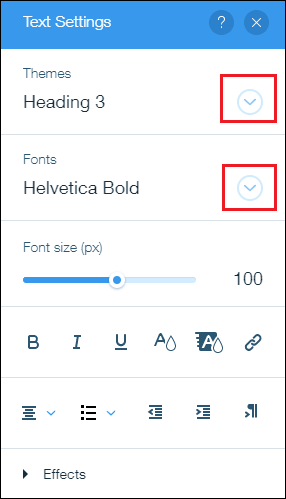
A Text setting window appears on the screen. You can change the size of heading by clicking on the drop-down button associate with the Heading and size of Font by clicking on the drop-down button associate with the Fonts. Once you select the size of the font and heading for the text, double click on the text that you want to edit and start writing the text that you want to add. 
The below screenshot shows that the text is changed. 
Add animated textStep 1: Select the text in which you want to add animation, three icons appear on the screen in which click on the animated icon as shown in the below screenshot. 
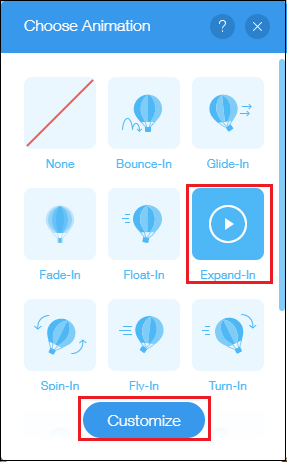
Step 2: A list of the animation window appears on screen, select animation according to your requirement, and click on the Customize button at the bottom of the window. 
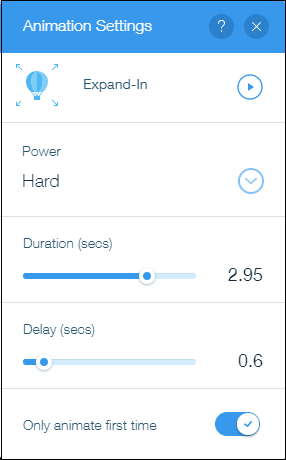
Step 3: A small animation setting window appears on the screen. Make an animation according to your requirement. 
Step 4: To verify that animation is added or not, click on the Preview at the top right corner of the screen. 
Add images on the Landing PageStep 1: To add image on the Landing page, click on the Add icon at the left corner of the screen. 
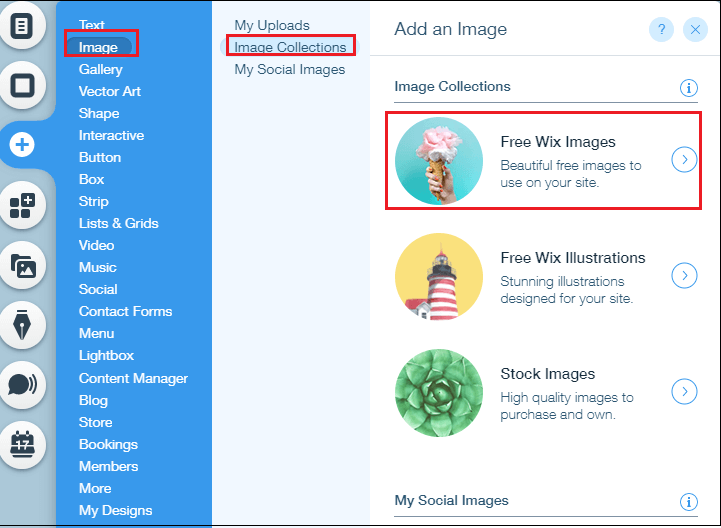
Step 2: Once you click on the + Add, the following window appears on the screen in which click on the Images select Image Collection, then double click on the Free Wix Images. 
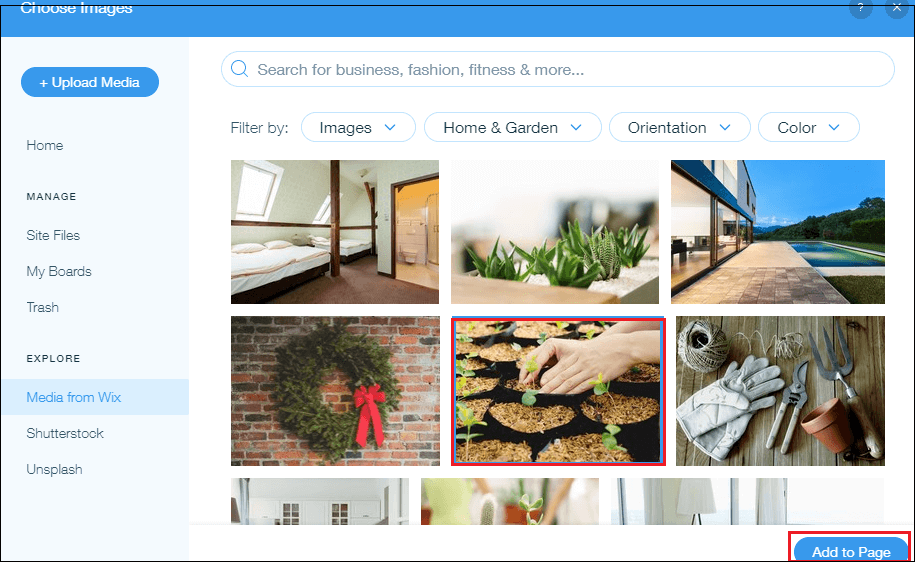
Step 3: A Choose image window appears on the screen, select image and category, choose image according to your requirement then click on the Add to page at the bottom of the screen. 
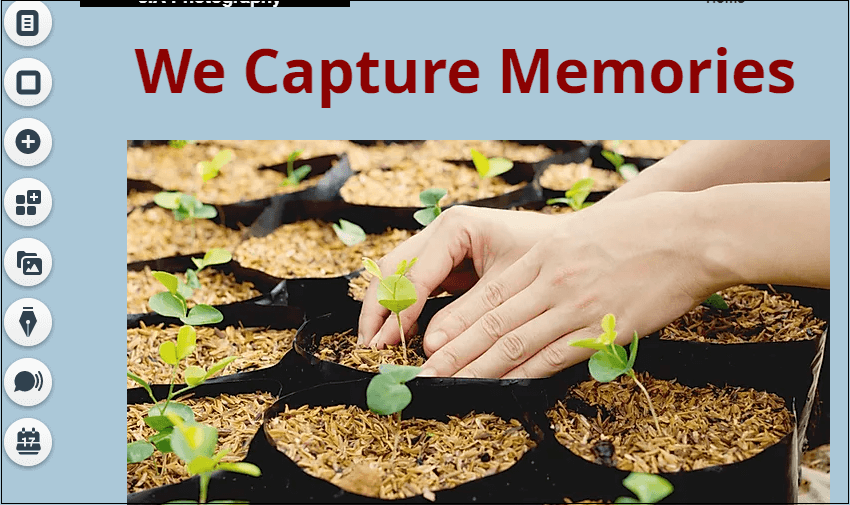
The below screenshot shows that the image is added to the landing page. 
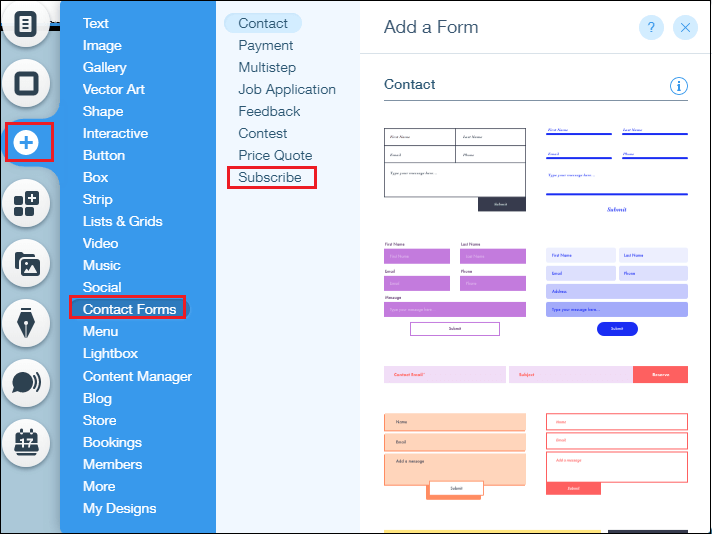
Note: You can also add animation to the image by using the steps mentioned in Add Animated text.Create a Contact Form on the Landing PageContact Form helps us to gather customer information such as his/her name, email address, contact number, and location. There are the following steps to create a Contact Form on the landing page - Step 1: To create the contact form on the landing page, click on the +Add at the right corner pane, select the Contact Form. A list of contact form appears on the screen, select Form according to your requirement. Note: In our case, we are going to create a Subscribe form.
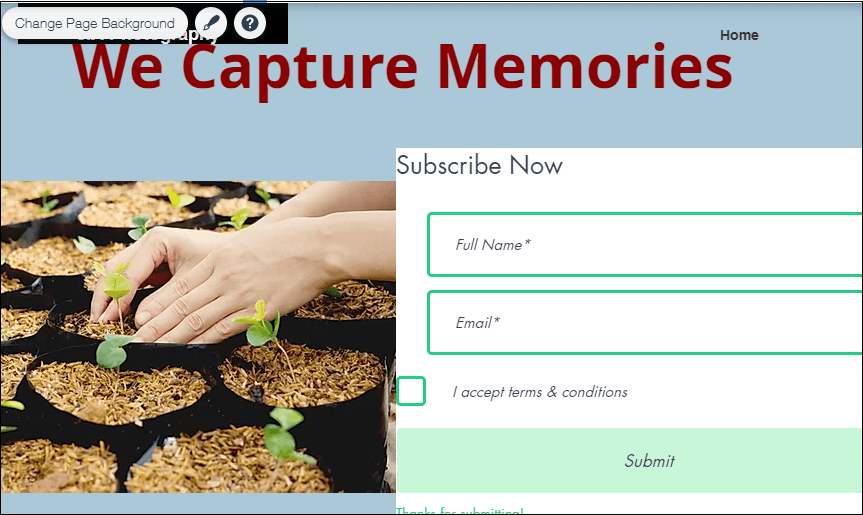
The below screenshot shows that Form is added on the lading page. 
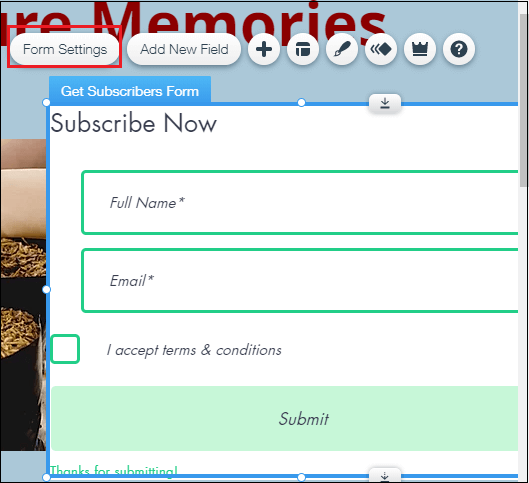
Collect Visitors informationWhen any user fill the contact form, then we can also collect his/her information using the following steps - Step1: Double click on the Form, a form setting button appears on the screen. Click on it. 
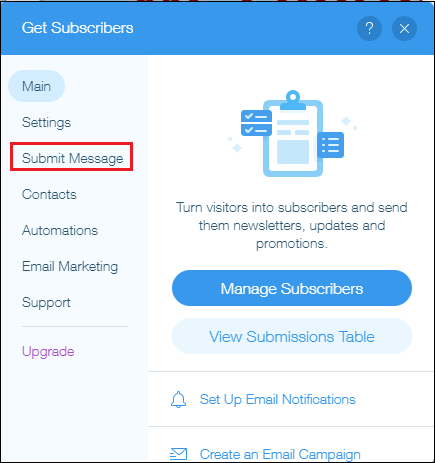
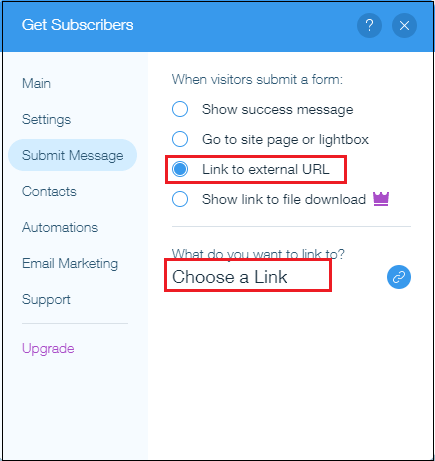
Step 2: The flowing pop-up window appears on the screen, in which click on the Submit Message. 
Step 3: Once you click on the Submit Message, the below window appears on the screen in which select Link to external URL, then click on the Choose a Link. 
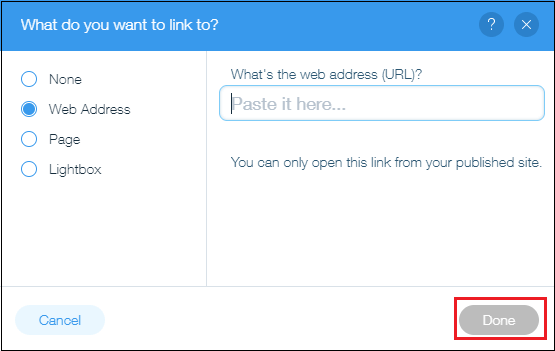
Step 4: Now, enter the affiliate offer that you want to promote or sent to your email subscribers, and enter your web address (URL) then click on the Done. 
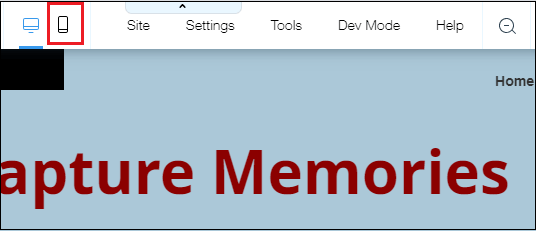
View Landing page on Mobile devicesAs now most of the users want to access the landing page on their mobile phones, so always view your landing page on mobile before publishing it on the web. To see your landing page on mobile, click on the mobile icon at the top of the screen. 
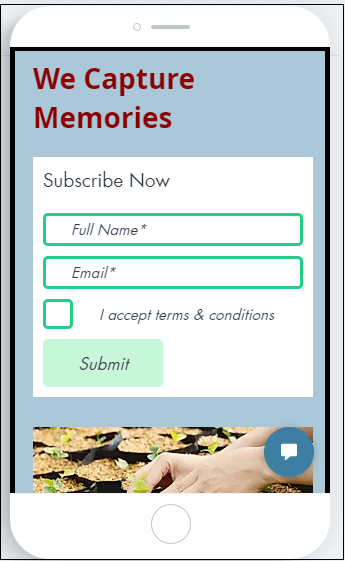
The below screenshot shows your landing page view on a mobile device. 
Publish the landing page on the webOnce you create your landing page, now you need to publish it on the web. To publish your landing page on the web, click on the Publish button at the top right corner of the screen. 
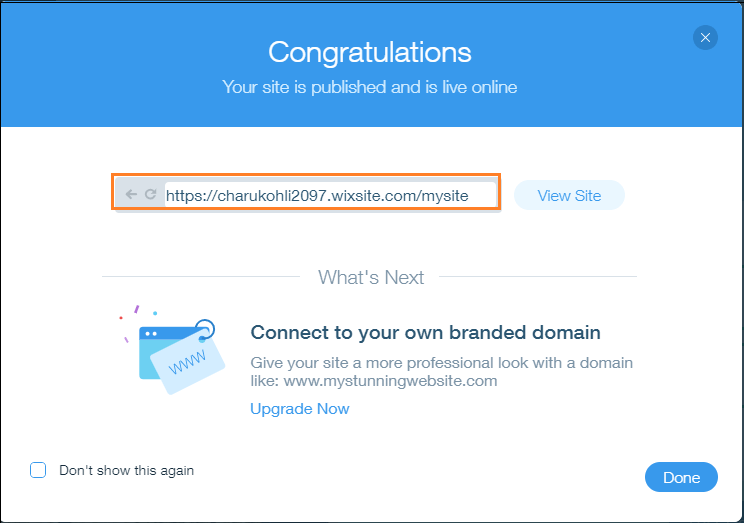
Once you click on Publish, the following Congratulations window appears on the screen in which enters your site name and click on the Done at the bottom of the window. 
The most popular Landing page ToolsAs we all know, a landing page is the most important tool for generating leads on the web. It uses various tools to create an attractive and user-friendly page using images, videos, contact forms, buttons, and more. A list of most popular landing page tools are given below - 1. UnbounceUnbounce is the first and most popular landing page tool. It provides versatile, user-friendly, and easy-to-use drag-drop editor to create landing pages without any technical knowledge. Pricing: Unbounce is available at $74/month for Essential plan, $149/month for Premium plan, and $399+/month for Enterprise plans. Features of Unbounce
Click on the below link to sign up with Unbounce - https://unbounce.com/ 
2. InstapageInstapge is the user-friendly, high performing, easy to use, and the most powerful landing page tool. It uses various images, videos, buttons, links, shopping cart checkouts, and thank you page to attract the visitors. Pricing: It is available at $149/month for the core plan and $200/month for Agency and Team plans. Features of Instapage
Click on the below link to sign up with Instapage - https://instapage.com/ 
3. LeadpagesLeadpages is one of the best tools for creating a landing page. Pricing: It is available at $25/month for the standard plan, $48/month for Professional plan, and $199/month for the advanced plan. Features of Leadpages
Click on the below link to sign up with Leadpages - https://www.leadpages.net/ 
4. HubspotHubspot was founded by Brian Halligan and Dharmesh Shah at Massachusetts Institute of Technology (MIT) in 2006. It offers a variety of tools for digital marketers to create creative and impressive landing pages. Pricing: It is available at $50/month for the cheapest tier. Features of Hubspot Hubspot includes various features. Some important Hubspot features are listed below -
Click on the below link to sign up with Hubspot - https://www.hubspot.com/ 
5. WishpondWishpond is one of the most important and powerful landing page builder tools. It allows us to create, edit, and manage landing pages. Pricing: It is available at $49/month with a maximum of 1500 leads, $99/month with a maximum of 2500 leads, and S199/month for 10,000 leads. Features of Wishpond
Click on the below link to sign up Wishpond: https://www.wishpond.com/v2/ 
6. LaunchrockLaunchrock is used by startups companies to create the landing pages. It is very simple and free to use online tool. It includes tools such as Build, Promote, and Analyze to ensure the success of product launch. Pricing: It is available at $29/month, $249/annual, and $349 for lifetime Access. Features of Launchrock
Click on the below link to sign up Launchrock: https://help.launchrock.com/support/home 
7. Hello BarHello Bar is the best landing page tool that helps us to design messages for website visitors. It is one of the best tools to attract visitors. Pricing: It is available for a free trial. Features of Hello Bar Hello Bar includes the following list of feature to make the page attractive -
Click on the below link to sign up Hello Bar - https://www.hellobar.com/ 
8. CrazyEggCrazyEgg is an online application that helps us to understand customer interest in a particular product or service. It is used by both small as well as large organizations such as eBay, Dell, Yahoo, Intel, and Hilton. Pricing: CrazyEgg is available at $9/month. Features of CrazyEgg
Click on the below link to sign up CrazyEgg: https://www.crazyegg.com/ 
9. GetResponseGetResponse helps us to create high converting, mobile responsive landing pages. It helps us to create landing pages using the Drag-Drop environment. Pricing: It is available at $15/month for the Email plan, $49/month for Pro, S165/month for Max, and $1,199/month for Enterprise. Features of Optimal GetResponse Click on the below link to sign up GetResponse -

10. ClickFunnelsClickFunnel is designed to sell our products online. It provides an out-of-the-box solution that is easily set in a few minutes. ClickFunnels includes three major goals that are: generating leads, generating sales, and running the online event. Pricing: It is available at $97/month+ Features of ClickFunnels
Click on the below link to sign up with ClickFunnels. 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










