Pure.CSS FormsPure.CSS provides a very beautiful and responsive CSS for form designing. You have to add a class name "pure-form" to <form> element for creating a form. Following is a list of CSS classes which can be used to create a form with Pure.
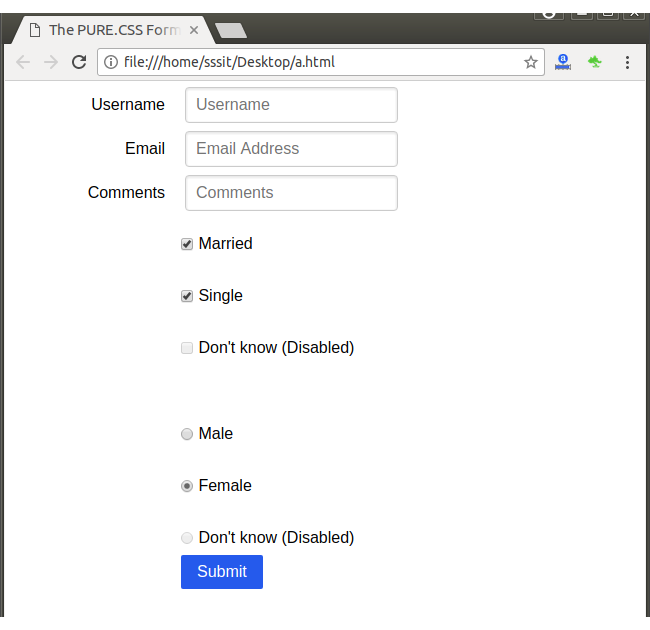
Example Let's take an example to create a form by using the above all classes. Test it NowOutput: 
Types Of Pure.CSS FormsFollowing is different types of Pure.CSS forms:
Next TopicPure.CSS Default Form
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










