Pure.CSS GridsPure Grid is a concept of Pure.CSS. There are two types of classes in Pure grid.
See the following rules to use pure grid:
Grid Unit Sizes
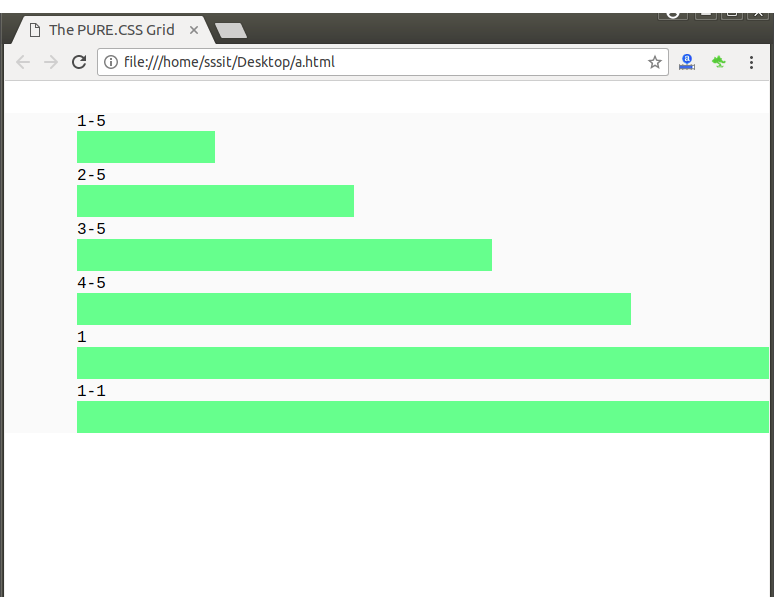
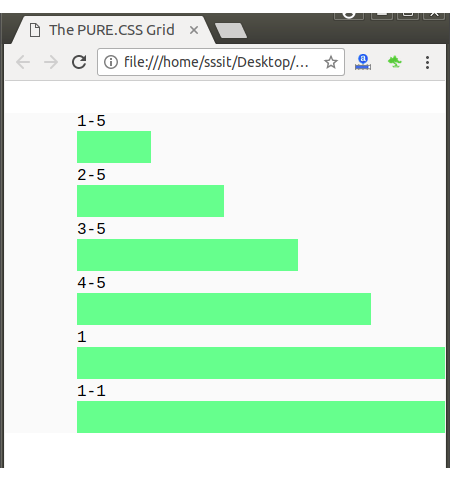
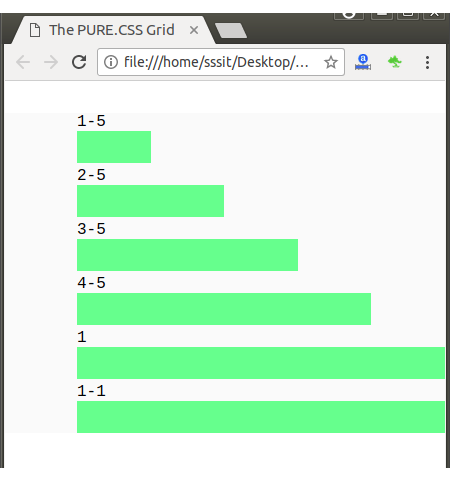
Let's take an example to show some of available units which can be appended to pure-ui-, and pure-g. For example: If you want to create a cell of 50% width, you can use a css style pure-ui-1-2. 5th Based UnitExample Test it NowOutput:  
It will adjust itself in any screen size. For example: 
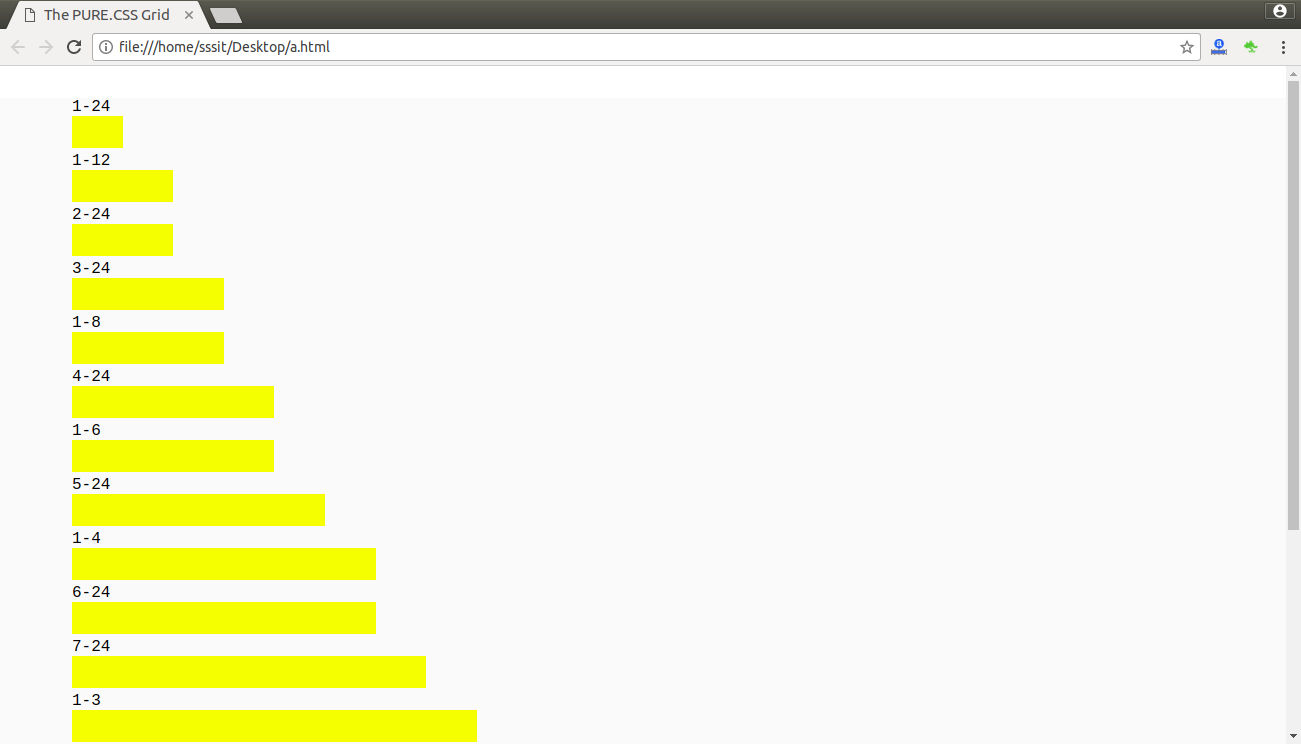
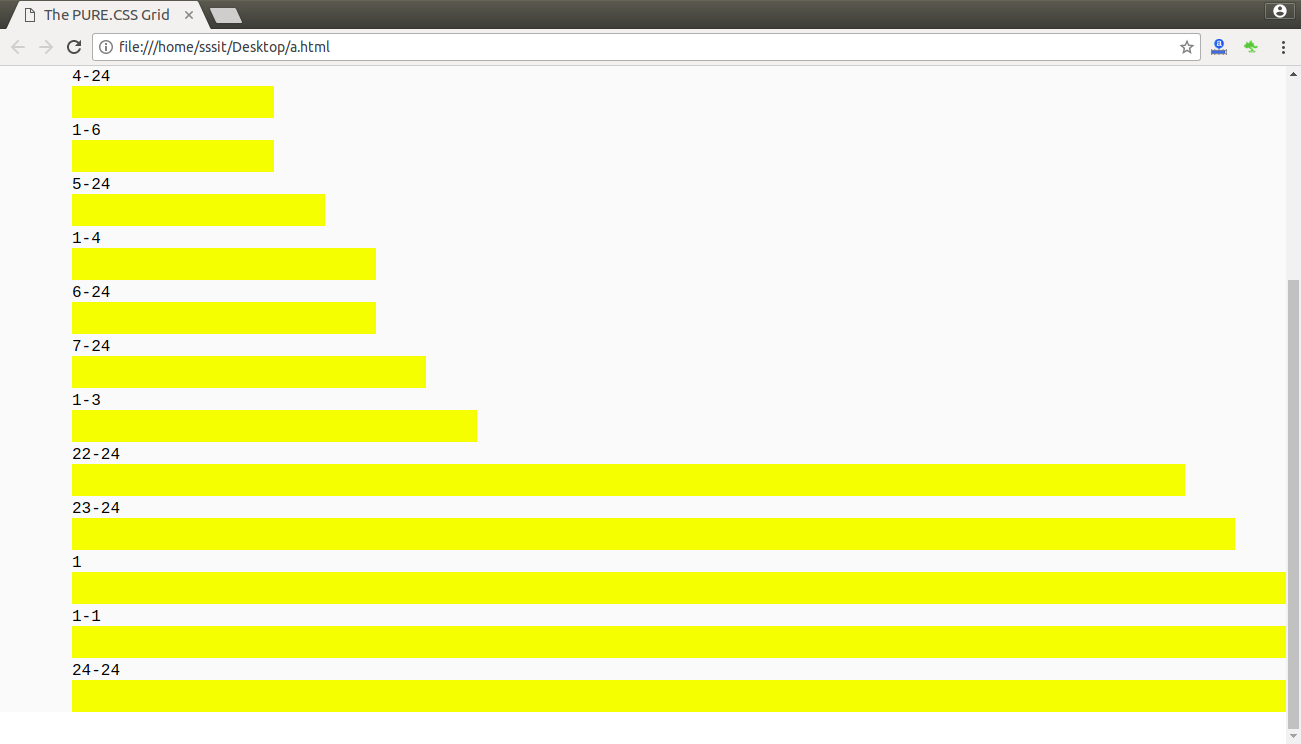
24th Based UnitsIt is same as the 5th based units but the 24th based unit has class name pure-u-x-24, where x can be anything between 1 and 24 inclusive. Example Test it NowOutput:  
Next TopicPure.CSS Menus
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










