Materialize CSS DialogsDialogs are used to show extra information if needed. They are originally not visible on the page. They show their content only when the user want to see it. Materialize CSS provides various special methods to show alerts to the users. Parameter explanationmessage: It specifies the message to be displayed to the user. displayLength: It specifies the duration of the message after which it will disappear. className: It specifies the style class to be applied to the toast. For example, 'rounded'. completeCallback: It specifies the callback method to be called once toast is dismissed. Materialize CSS provides different CSS classes for dialogs:
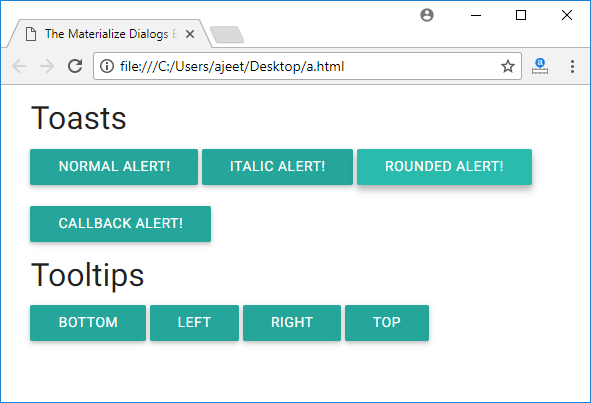
ExampleTest it NowOutput: 
Next TopicMaterialize CSS Dropdowns
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










