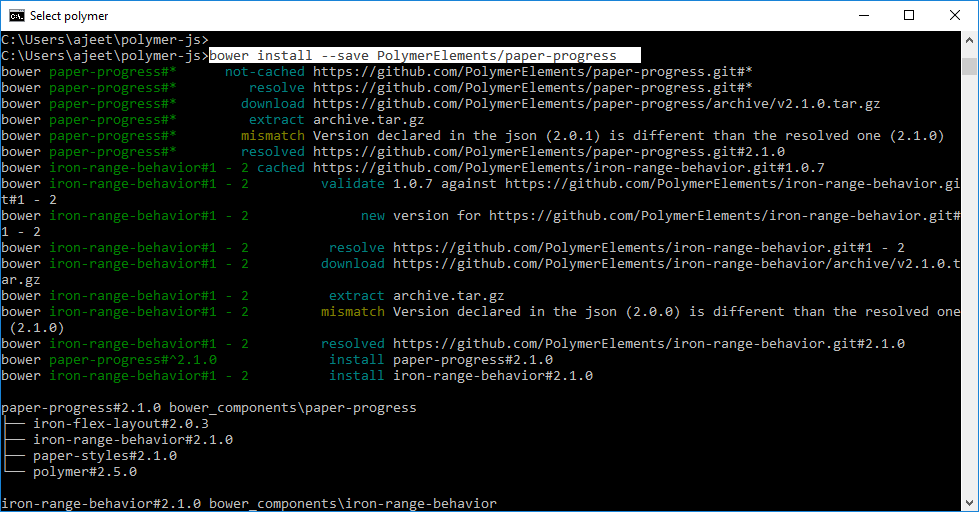
Polymer Paper progressIn Polymer.js, paper progress bar is used to determine the percentage of task completed. It specifies how much time a user have to spend for completing a task. Secondary progress is also available for displaying intermediate progress. Use the following command in your command prompt to get paper-progress in your directory in working condition. 
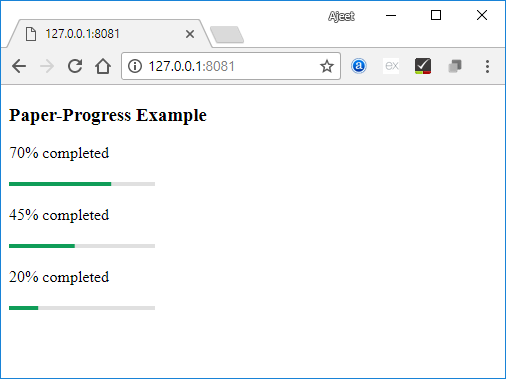
Example:Create an index.html file and add the following code in it to see the use of paper progress element in Polymer.js. Now, open my-app.html file and include the following code in it. Output 
Next TopicPaper Menu
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










