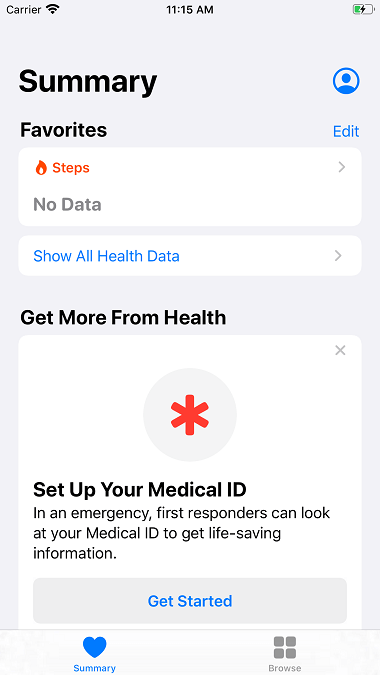
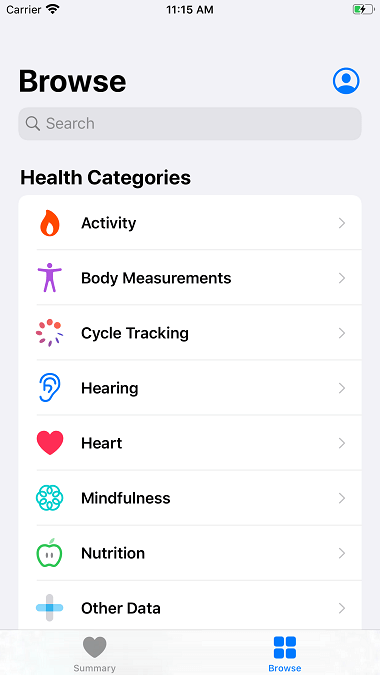
Tab Bar ControllerIn iOS applications, we must provide the user functionality to switch between entirely different parts of the application. We may need a tab bar at the bottom with the different buttons so that the user interacts with the buttons to switch to the different parts of the app. For this purpose, Tab Bar Controllers are used. In this section of the tutorial, we will discuss tab bar controllers. A Tab Bar Controller is a container view controller that manages an array of view controllers in a radio-style selection interface so that the user can interact with the interface to determine the view controller to display. It is the instance of UITabBarController, which inherits UIViewController. In the tab bar interface, a tab bar is displayed at the bottom of the screen with multiple tab bar button items for selecting between different modes of the application. The following image shows how the tab bar interface is configured in the Health app in iOS.  
The Tab Bar Controller maintains an array of View Controllers where each tab is associated with the view controller navigation stack or a custom view controller. When the user selects a particular tab, the root view controller of the associated stack will be displayed. The tab bar interface is used to present either different types of information or to present the same type of information using a completely different style. UITabBarController Properties and methodsThe UITabBarController class contains the following properties and methods.
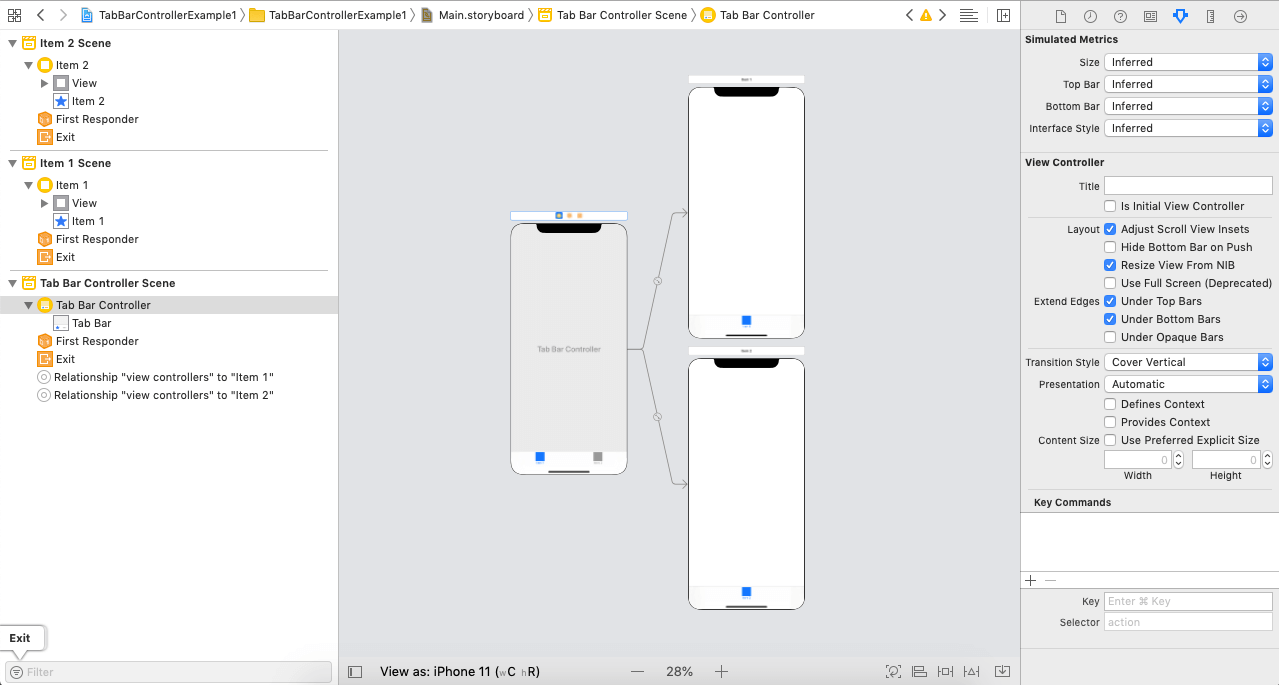
Example 1In this example, we will create a very simple project using the tab bar controller. Here, we will only use the storyboard to develop the application. Main.storyboard First, we need to add a tab bar controller to the storyboard. For this purpose, search for the UITabBarController in the object library and drag the result to the storyboard. This will create a tab bar controller in the project, as shown in the following image. 
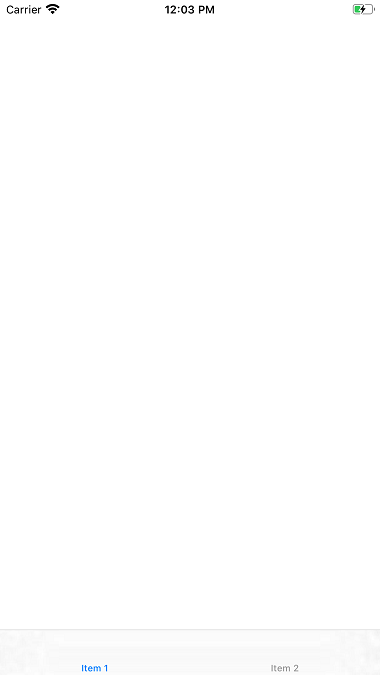
Here, we observe that the tab bar controller initially manages two child view controllers having item 1 and item 2, where item 1 is already being selected. If we run the project as is by making tab bar controller as initial view controller, then we will see that item 1 is displayed having two items in the tab bar interface, and we can select both the items to display each one of them as shown in the following image. 
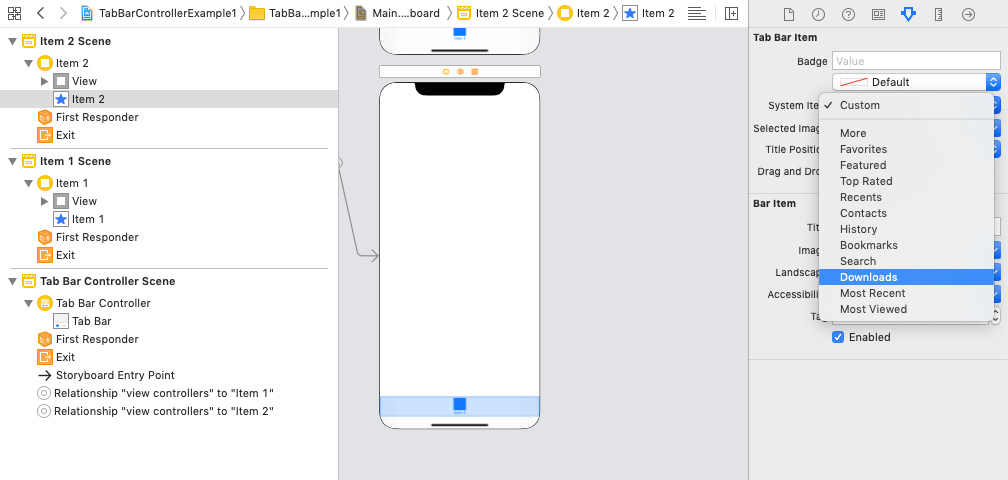
Here, we can configure the tab bar items and select a custom image in the attribute inspector. Select the tab bar in the specific view controller and go to the attribute inspector to change the custom image of the tab bar item, as shown in the following image. 
Let's change the system item to search for item 1 and contacts for item 2. Now, we will change the appearance of item 1 and item 2 to identify them in the tab bar interface. Therefore, let's change the background color of item 1 and item 2, and also we will add the labels to both view controllers. 
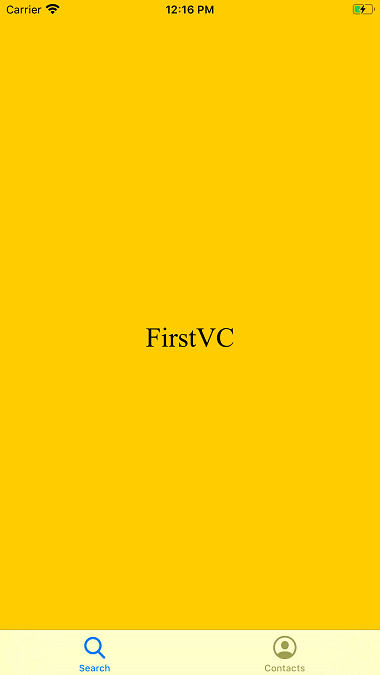
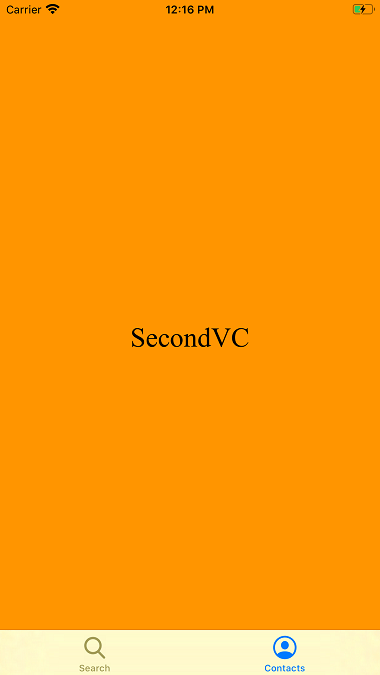
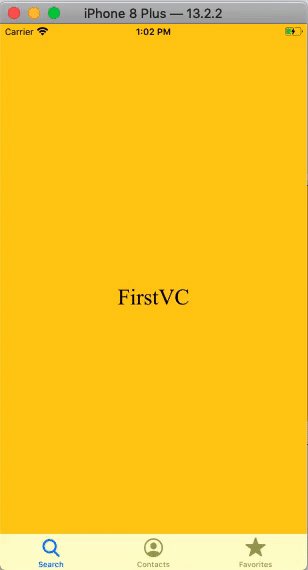
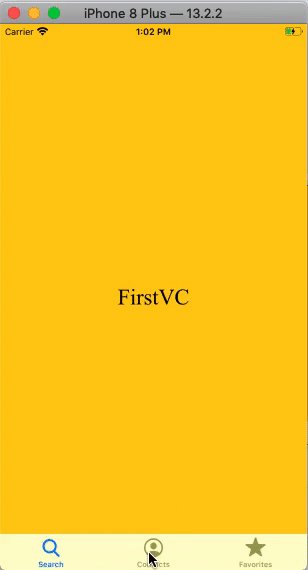
Now, run this project, and we will get the following output.  
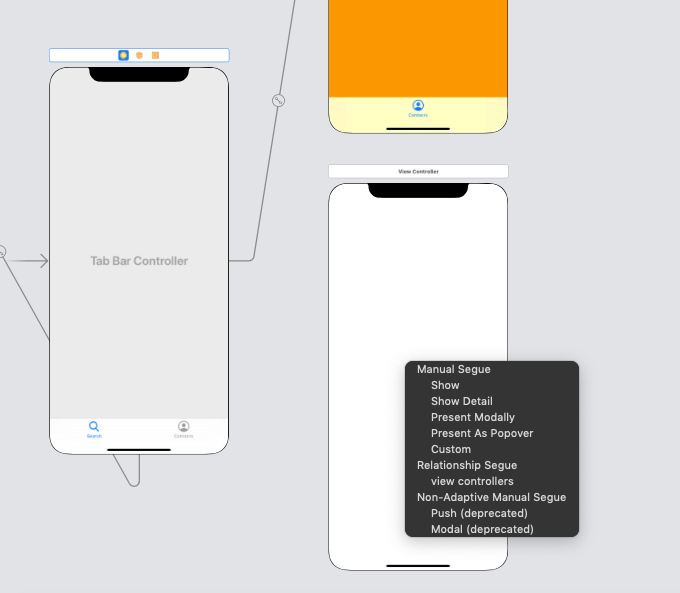
Now, let's add a third view controller in the project. For this purpose, search for UIViewController in the object library and drag the result to the storyboard. To attach that view controller to the tab bar controller, we must define a relationship between them. Control drag from the tab bar controller to view controller and select The View Controller relationship between them, as shown in the following image. 
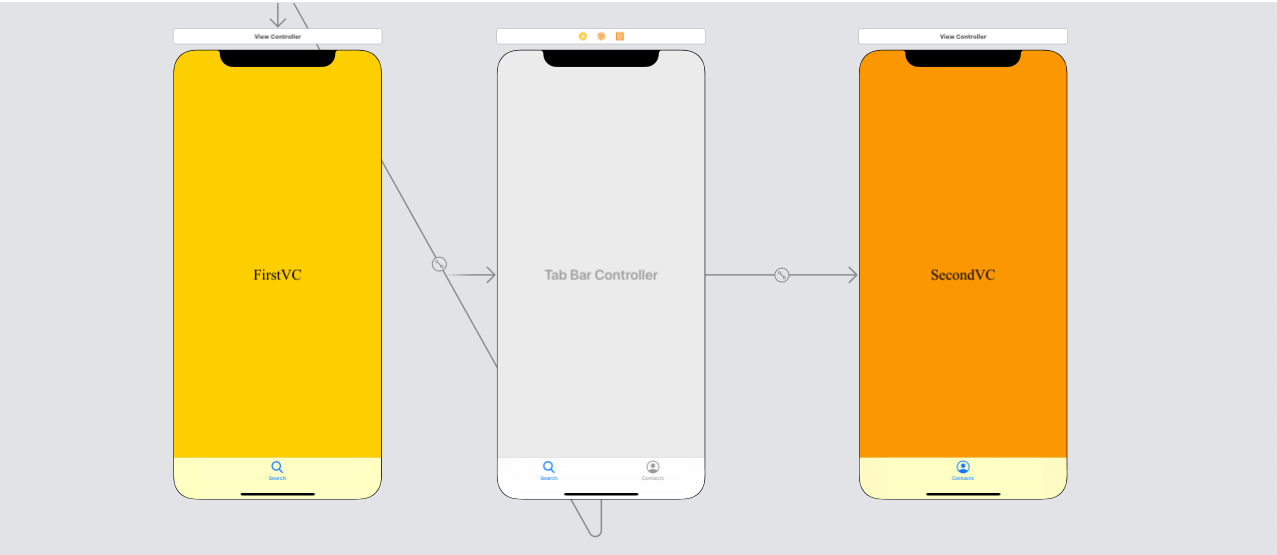
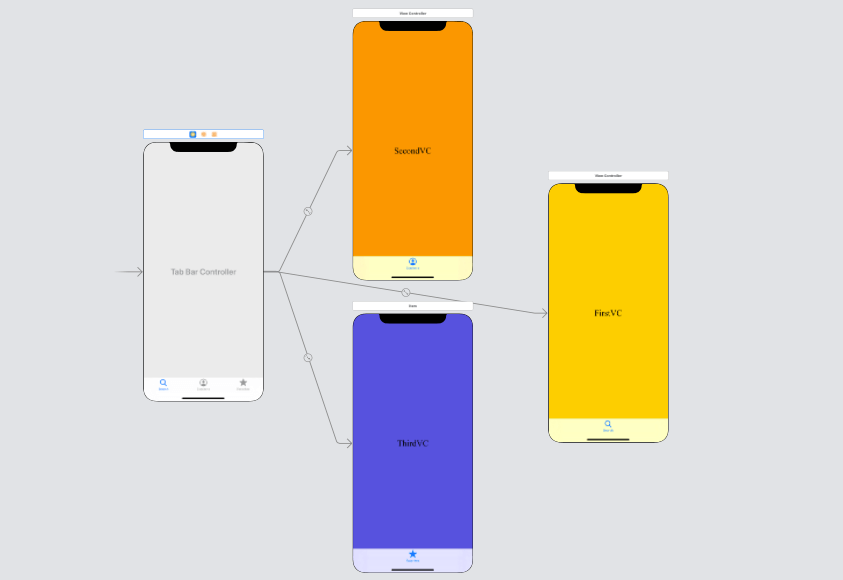
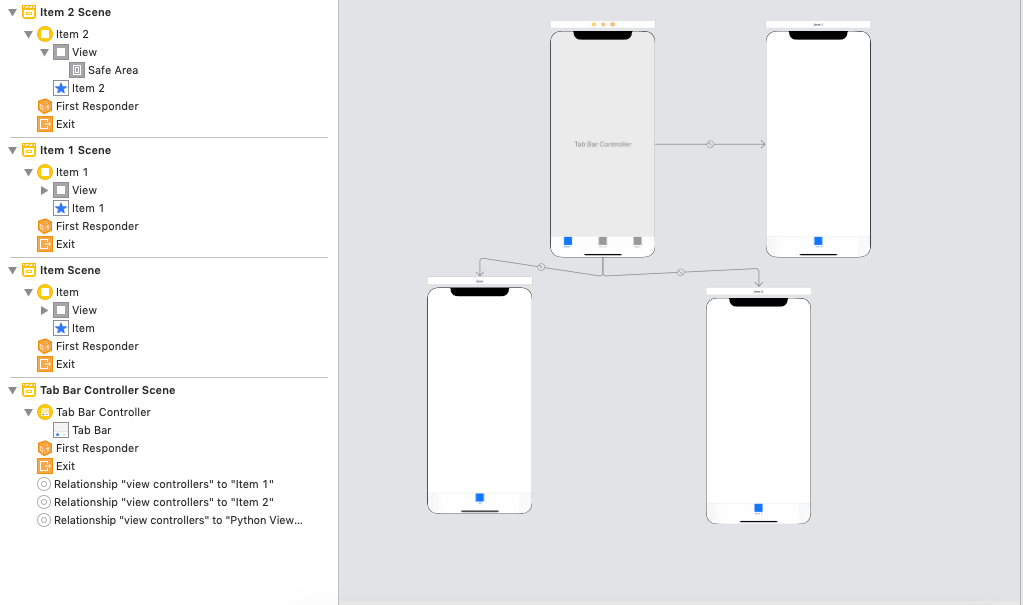
It will connect the newly added view controller to the tab bar controller. Now, we will change the appearance of the view controller and add a label to it for the identification. Finally, the interface builder for the project will look like the following image. 
Output 
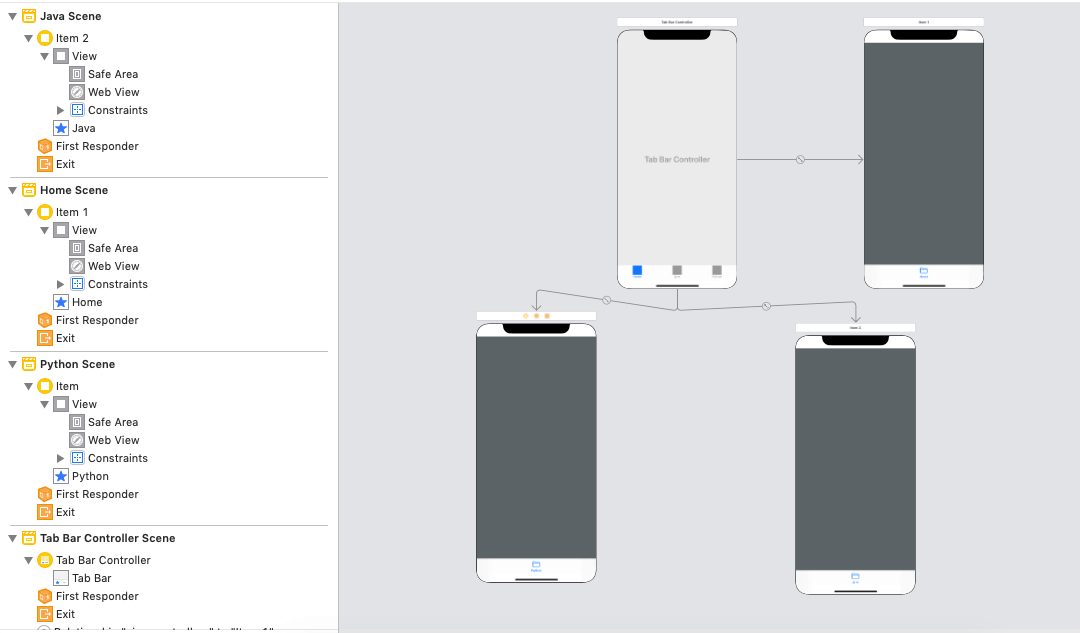
Example 2: Creating Javatpoint iOS applicationIn this example, we will simulate the iOS application of javatpoint using a web view. Here, we will configure three view controllers (HomeViewController, JavaViewController, PythonViewController) in the tab bar controller. Interface Builder In the interface builder, we will add a tab bar view controller having three child view controllers, as shown in the following image. 
In this example, we will use the web view to load the specific links in the View Controllers. Therefore, we need to add specific web views into the View Controllers. Search for the WebView in the object library and drag the result to each of the view controllers. Also, define the constraints for the WebView in the view controllers. 
HomeViewController.swift JavaViewController.swift PythonViewController.swift Output 
Next TopicTab Bar
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










